蓝图的介绍
蓝图的作用就是为Flak项目提供目录结构的划分
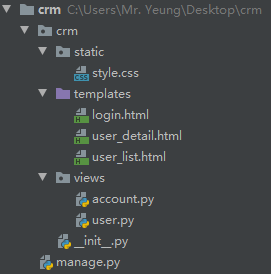
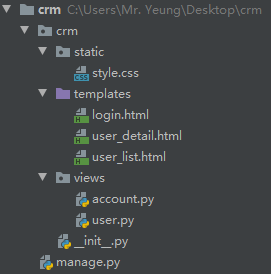
蓝图的目录结构
├── 项目名
│ ├── 项目名
│ │ ├── __init__.py # flask 初始化文件
│ │ ├── static# 静态资源文件夹
│ │ │ ├── xxx.jpg
│ │ │ └── xxx.jpg
│ │ ├── templates # 模板文件夹
│ │ │ ├── xxx.html
│ │ │ └── xxx.html
│ │ ├── views # 视图文件夹
│ │ │ ├── xxx.py
│ │ │ └── xxx.py
│ └── manage.py # 启动文件

蓝图的基本使用
注意: 蓝图对象的变量名不能有重复
- 视图
# crm/crm/views/account.py
from flask import Blueprint, render_template
ac = Blueprint(name='ac', import_name=__name__) # 实例化蓝图对象
@ac.route('/login') # 使用蓝图对象注册路由
def login():
return render_template('login.html')
@ac.route('/logout') # 使用蓝图对象注册路由
def logout():
return render_template('login.html')
# crm/crm/views/user.py
from flask import Blueprint, render_template
uc = Blueprint(name='uc', import_name=__name__) # 实例化蓝图对象
@uc.route('/lis') # 使用蓝图对象注册路由
def lis():
return render_template('user_list.html')
@uc.route('/detail') # 使用蓝图对象注册路由
def detail():
return render_template('user_detail.html')
- flask 初始化文件
# crm/crm/__init__.py
from flask import Flask
from .views.account import ac
from .views.user import uc
def create_app():
app = Flask(__name__)
# 注册蓝图(即: 将蓝图对象与flask的app对象绑定关系)
app.register_blueprint(ac)
app.register_blueprint(uc)
return app
- 启动文件
# crm/manage.py
from crm import create_app
app = create_app()
if __name__ == '__main__':
app.run() # 启动 Flask
蓝图的常用配置参数
蓝图的配置只会作用于当前蓝图下的所有视图函数或视图类
1. 蓝图的常用配置
# 蓝图的常用配置
Blueprint(
name='ac', # 蓝图的名字
import_name=__name__, # 蓝图所在的模块或者包
template_folder='../pages', # 模板文件夹的路径(即: 修改所使用的模板文件夹),模板查询顺序: Flask 先会去 templates 文件夹里面找,如果没有再去你所指定的 pages 文件夹里面找
static_folder='../static_folder', # 静态文件夹的路径(即: 修改所使用的静态文件夹),静态文件查询顺序: Flask 先会去 static 文件夹里面找,如果没有再去你所指定的 static_folder 文件夹里面找
static_url_path='/static', # 配置静态文件夹路径前缀,默认值为 None,如果不配置 html 模板默认使用 static 静态文件夹路径
url_prefix='/user', # url前缀,即: 访问当前蓝图的所有路由的时候都要加上该前缀 http://127.0.0.1:5000/user/login
subdomain=None, # 子域名的配置
)
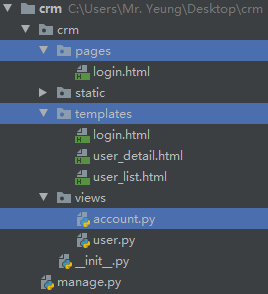
2. template_folder
- 模板文件夹的路径(即: 修改所使用的模板文件夹)
- 模板查询顺序: Flask 先会去 templates 文件夹里面找,如果没有再去你所指定的 pages 文件夹里面找
# crm/crm/views/account.py
from flask import Blueprint, render_template
ac = Blueprint(name='ac', import_name=__name__, template_folder='../pages') # 注意模板文件夹的路径在哪里
@ac.route('/login')
def login():
return render_template('login.html')
@ac.route('/logout')
def logout():
return render_template('login.html')

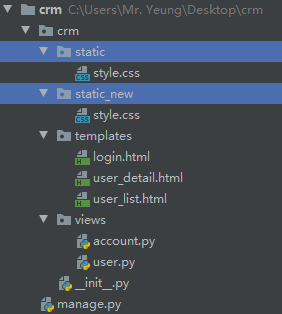
3. static_folder 和 static_url_path
- static_folder 和 static_url_path 一般都是搭配着使用否则会无效
- static_folder: 静态文件夹的路径(即: 修改所使用的静态文件夹)
- static_url_path: 配置静态文件夹路径前缀,默认值为 None,如果不配置 html 模板默认使用 static 静态文件夹路径
- 静态文件查询顺序:
- 例如: /abc/style.css
- 先查询 /abc 是否是指定的前缀
- 如果 /abc 是指定的前缀 -> 将 /abc 前缀转换为它所指定的静态文件夹路径,然后拼接上 /style.css 访问
- 如果 /abc 不是指定的前缀 -> 直接使用 /abc/style.css 进行访问
# app.py
from flask import Blueprint, render_template
ac = Blueprint(
name='ac',
import_name=__name__,
static_folder='../static_new', # 注意静态文件夹的路径在哪里
static_url_path='/abc' # 前缀一定要加 /
)
@ac.route('/login')
def login():
return render_template('login.html')
@ac.route('/logout')
def logout():
return render_template('login.html')
# xxx.html
<link rel="stylesheet" href="/abc/style.css"> <!-- 先查询 /abc 前缀所指定静态文件夹,然后拼接上 style.css 进行访问 -->
<link rel="stylesheet" href="/static/style.css"> <!-- 因为 /static 不是前缀,所以直接 /static/style.css 进行访问 -->

蓝图的url前缀设置
1. 蓝图设置url前缀方式一
- 在实例化蓝图对象时设置url前缀
# crm/crm/views/account.py
from flask import Blueprint, render_template
ac = Blueprint(
name='ac',
import_name=__name__,
url_prefix='/user', # url前缀,即: 访问当前蓝图的所有路由的时候都要加上该前缀
)
# http://127.0.0.1:5000/user/login
@ac.route('/login')
def login():
return render_template('login.html')
# http://127.0.0.1:5000/user/logout
@ac.route('/logout')
def logout():
return render_template('login.html')
2. 蓝图设置url前缀方式二
- 注册蓝图(即: 将蓝图对象与flask的app对象绑定关系)时设置url前缀
# crm/crm/views/account.py
from flask import Blueprint, render_template
ac = Blueprint('ac', __name__)
# http://127.0.0.1:5000/user/login
@ac.route('/login')
def login():
return render_template('login.html')
# http://127.0.0.1:5000/user/logout
@ac.route('/logout')
def logout():
return render_template('login.html')
# crm/crm/__init__.py
from flask import Flask
from .views.account import ac
def create_app():
app = Flask(__name__)
# 注册蓝图(即: 将蓝图对象与flask的app对象绑定关系)
app.register_blueprint(ac, url_prefix='/user')
return app
蓝图的子域名设置
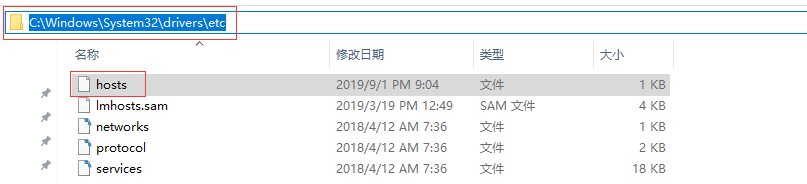
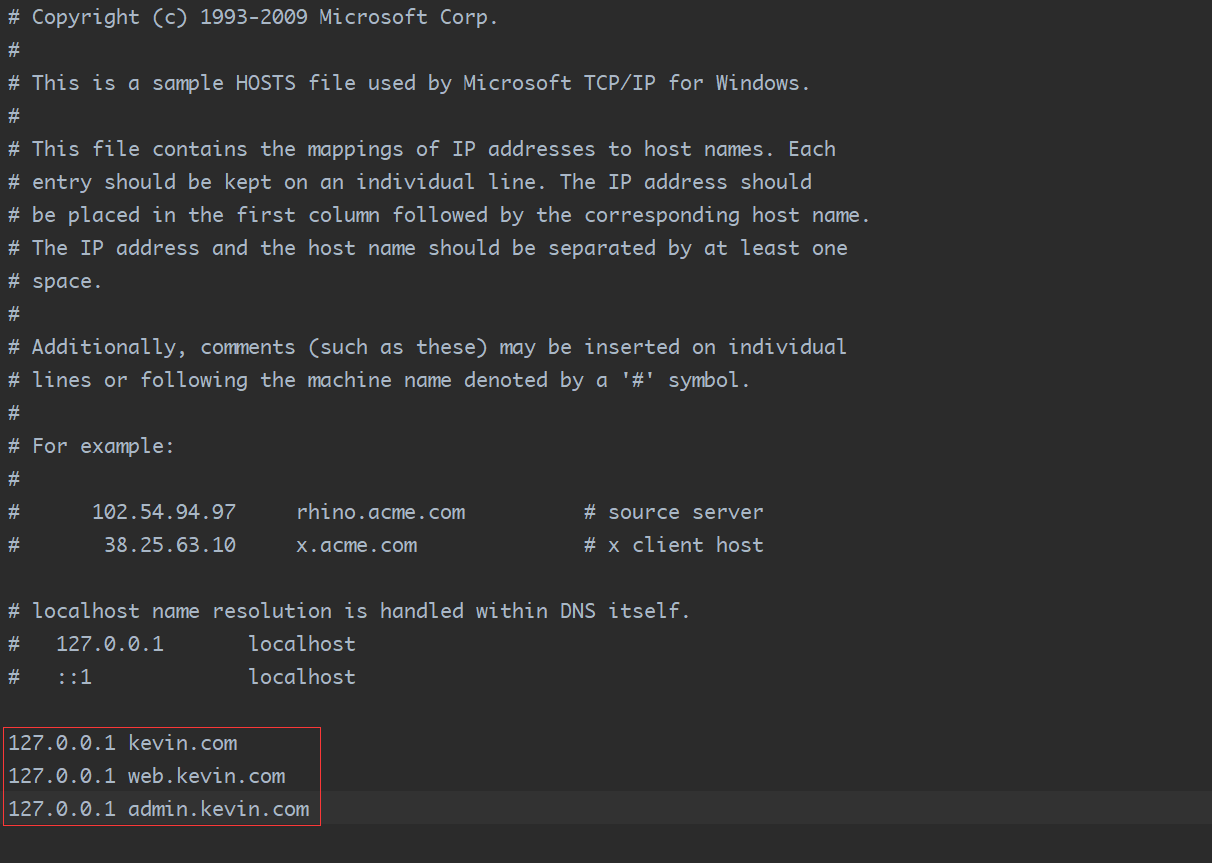
1. 添加子域名
- 添加子域名


2. 刷新子域名
- ipconfig /flushdns

3. 编写蓝图子域名访问
- 编写蓝图子域名访问
# crm/crm/views/account.py
from flask import Blueprint, render_template
ac = Blueprint(name='ac', import_name=__name__, subdomain='admin')
# http://admin.kevin.com:5000/login
@ac.route('/login')
def login():
return render_template('login.html')
# http://admin.kevin.com:5000/logout
@ac.route('/logout')
def logout():
return render_template('login.html')
# crm/crm/__init__.py
from flask import Flask
from .views.account import ac
def create_app():
app = Flask(__name__)
app.config['SERVER_NAME'] = 'kevin.com:5000' # 配置域名 + 端口,一定要添加该配置,否则无法生效
app.register_blueprint(ac) # 注册蓝图(即: 将蓝图对象与flask的app对象绑定关系)
return app
在蓝图中使用特殊装饰器
- 注意: 该栏目只使用 before_request 特殊装饰器举例,其他特殊装饰器都是同理的
1. 全局的特殊装饰器
- 作用于所有视图函数或视图类
# crm/crm/__init__.py
from flask import Flask
from .views.account import ac
from .views.user import uc
def create_app():
app = Flask(__name__)
# 全局特殊装饰器,作用于所有视图函数或视图类
@app.before_request
def x1():
print('global_special_decorator')
# 注册蓝图(即: 将蓝图对象与flask的app对象绑定关系)
app.register_blueprint(ac)
app.register_blueprint(uc)
return app
2. 局部的特殊装饰器
- 只作用于当前蓝图下的视图函数或视图类
# crm/crm/views/account.py
from flask import Blueprint, render_template
ac = Blueprint(name='ac', import_name=__name__)
# 局部特殊装饰器,作用于当前蓝图下的视图函数或视图类
@ac.before_request
def x1():
print('local_special_decorator')
@ac.route('/login')
def login():
return render_template('login.html')
@ac.route('/logout')
def logout():
return render_template('login.html')
小型程序和大型程序的目录结构
1. 小型程序
- 目录结构
├── 项目名
│ ├── 项目名
│ │ ├── __init__.py # flask 初始化文件
│ │ ├── static# 静态资源文件夹
│ │ │ ├── xxx.jpg
│ │ │ └── xxx.jpg
│ │ ├── templates # 模板文件夹
│ │ │ ├── xxx.html
│ │ │ └── xxx.html
│ │ ├── views # 视图文件夹
│ │ │ ├── xxx.py
│ │ │ └── xxx.py
│ └── manage.py # 启动文件

- 视图
# crm/crm/views/account.py
from flask import Blueprint, render_template
ac = Blueprint(name='ac', import_name=__name__) # 实例化蓝图对象
@ac.route('/login') # 使用蓝图对象注册路由
def login():
return render_template('login.html')
@ac.route('/logout') # 使用蓝图对象注册路由
def logout():
return render_template('login.html')
# crm/crm/views/user.py
from flask import Blueprint, render_template
uc = Blueprint(name='uc', import_name=__name__) # 实例化蓝图对象
@uc.route('/lis') # 使用蓝图对象注册路由
def lis():
return render_template('user_list.html')
@uc.route('/detail') # 使用蓝图对象注册路由
def detail():
return render_template('user_detail.html')
- flask 初始化文件
# crm/crm/__init__.py
from flask import Flask
from .views.account import ac
from .views.user import uc
def create_app():
app = Flask(__name__)
# 注册蓝图(即: 将蓝图对象与flask的app对象绑定关系)
app.register_blueprint(ac)
app.register_blueprint(uc)
return app
- 启动文件
# crm/manage.py
from crm import create_app
app = create_app()
if __name__ == '__main__':
app.run() # 启动 Flask
- 所生成的url路径
http://127.0.0.1:5000/login
http://127.0.0.1:5000/logout
http://127.0.0.1:5000/lis
http://127.0.0.1:5000/detail
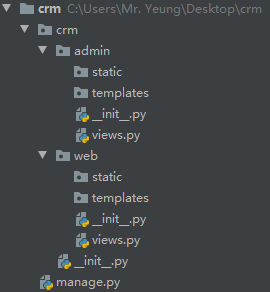
8. 大型程序
- 目录结构
├── 项目名
│ ├── 项目名
│ │ ├── __init__.py # flask 初始化文件
│ │ ├── app01
│ │ │ ├── static# 静态资源文件夹
│ │ │ │ ├── xxx.jpg
│ │ │ │ └── xxx.jpg
│ │ │ ├── templates # 模板文件夹
│ │ │ │ ├── xxx.html
│ │ │ │ └── xxx.html
│ │ │ ├── __init__.py # app 初始文件
│ │ │ └── views.py# 视图文件
│ │ ├── app02
│ │ │ ├── static # 静态资源文件夹
│ │ │ │ ├── xxx.jpg
│ │ │ │ └── xxx.jpg
│ │ │ ├── templates # 模板文件夹
│ │ │ │ ├── xxx.html
│ │ │ │ └── xxx.html
│ │ │ ├── __init__.py # app 初始文件
│ │ │ └── views.py # 视图文件
│ └── manage.py # 启动文件

- admin 的视图
# crm/crm/admin/__init__.py
from flask import Blueprint
# 实例化蓝图对象
admin = Blueprint(
'admin',
__name__,
template_folder='templates',
static_folder='static'
)
# 导入视图函数
from . import views
# crm/crm/admin/views.py
from . import admin
@admin.route('/index') # 使用蓝图对象注册路由
def index():
return 'Admin.Index'
- web 的视图
# crm/crm/web/__init__.py
from flask import Blueprint
# 实例化蓝图对象
web = Blueprint(
'web',
__name__,
template_folder='templates',
static_folder='static'
)
# 导入视图函数
from . import views
# crm/crm/web/views.py
from . import web
@web.route('/index') # 使用蓝图对象注册路由
def index():
return 'Web.Index'
- flask 初始化文件
# crm/crm/__init__.py
from flask import Flask
from .admin import admin
from .web import web
def create_app():
app = Flask(__name__)
# 注册蓝图(即: 将蓝图对象与flask的app对象绑定关系)
app.register_blueprint(admin, url_prefix='/admin')
app.register_blueprint(web, url_prefix='/web')
return app
- 启动文件
# crm/manage.py
from crm import create_app
app = create_app()
if __name__ == '__main__':
app.run() # 启动 Flask
- 所生成的url路径
http://127.0.0.1:5000/admin/index
http://127.0.0.1:5000/web/index