cookie的 介绍
1. Cookie的由来
大家都知道HTTP协议是无状态的。
无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。
一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。
状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数据又是我们需要保存的,也就是说要“保持状态”。因此Cookie就是在这样一个场景下诞生。
2.什么是Cookie
Cookie具体指的是一段小信息,它是服务器发送出来存储在浏览器上的一组组键值对,在下次请求服务器的时候会将需要发送的参数和浏览器所存储的cookie键值对一并发送给服务器,以便服务器提取有用信息
3.Cookie的原理
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。
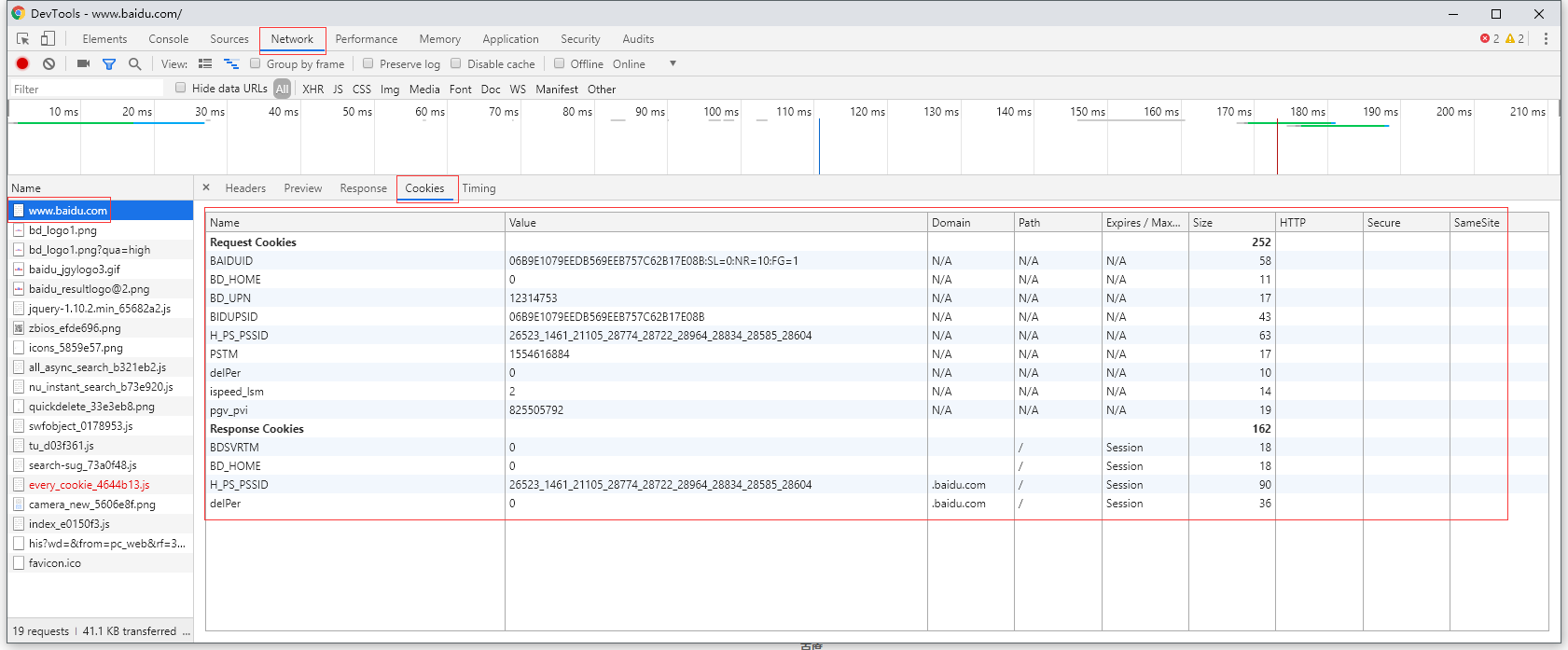
4.查看浏览器的Cookie

4.注意
- 如果没有设置cookie过期时间,默认关闭浏览器后就过期
- cookie是作用于当前域名(或ip)下的所有网址
Django中Cookie的相关操作
1.设置cookie
- .set_cookie() -> 设置没有加盐的cookie
def home(request):
req = render(request, 'home.html')
req.set_cookie(key='home_key', value='home_value')
return req
- .set_signed_cookie() -> 设置加盐的cookie
def home(request):
req = render(request, 'home.html')
req.set_signed_cookie(key='home_salt_key', value='home_salt_value', salt='123', max_age=24 * 60 * 60)
return req
- .set_cookie() 和 .set_signed_cookie() 的公共参数
- key='' : 键
- value='' : 值
- max_age=None : cookie的过期时间 -> 单位是秒
- expires=None : cookie的过期时间用作于IE浏览器 -> 单位是秒
- path='/' : 指定Cookie生效的路径,且默认值是 / 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问
- domain=None : 指定Cookie生效的域名 -> 通俗理解: 在哪一级域名下生效
- secure=False : https传输,默认值: False,如果要在https下设置cookie那么一定要将 secure 设置为 True
- httponly=False : 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
2. 获取cookie
- 获取没有加盐cookie的方法
def home(request):
# 方法一
ret = request.COOKIES['home_key']
# 方法二
ret = request.COOKIES.get('home_key')
print(ret) # home_value
req = render(request, 'home.html')
return req
- .get_signed_cookie() -> 获取加盐的cookie的方法
- 参数:
- key='' -> cookie的名称
- salt='' -> 加密盐
- default='RAISE_ERROR' -> 如果没有获取到cookie那么就使用default所设置的值,且如果没有重新设置default的值,而是使用默认值RAISE_ERROR的话,那么当没有获取到cookie的时候就会抛出异常,所以最好将 default 重新设置一下
- max_age='' -> 后台控制过期时间
def home(request):
ret = request.get_signed_cookie(key='home_salt_key', salt='123', default=None)
print(ret) # home_salt_value
req = render(request, 'home.html')
return req
3. 删除cookie
- .delete_cookie('cookie名字')
def home(request):
req = render(request, 'home.html')
req.delete_cookie('home_key')
req.delete_cookie('home_salt_key')
return req
cookie的登陆验证
- 使用装饰器进行登陆验证
# urls.py
from django.conf.urls import url
from django.contrib import admin
from app01.views import *
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', login),
url(r'^home/', home),
url(r'^news/', news),
]
# views.py
from django.shortcuts import render, redirect
from functools import wraps
# 装饰器,通过cookie验证是否已经登录
def check_login(func):
@wraps(func)
def inner(request, *args, **kwargs):
is_login = request.get_signed_cookie('is_login', default='0', salt='123') # 获取cookie
if is_login == '1':
return func(request, *args, **kwargs)
else:
next_url = request.get_full_path() # 获取当前路径并且带参数
return redirect('/login/?next={}'.format(next_url))
return inner
def login(request):
if request.method == 'POST':
user = request.POST.get('user')
pwd = request.POST.get('pwd')
next_url = request.GET.get('next')
if user == 'Kevin' and pwd == '123':
if next_url:
ret = redirect(next_url)
else:
ret = redirect('/home/')
ret.set_signed_cookie(key='is_login', value='1', salt='123', max_age=10) # 设置cookie
return ret
return render(request, 'login.html')
@check_login
def home(request):
return render(request, 'home.html')
@check_login
def news(request):
return render(request, 'news.html')
# login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Title</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="stylesheet" href="">
<script type="text/javascript" src=''></script>
</head>
<body>
<form action="{{ request.get_full_path }}" method="post">
{% csrf_token %}
<input type="text" name="user" id="" placeholder="用户名">
<input type="text" name="pwd" id="" placeholder="密码">
<input type="submit" value="提交">
</form>
<script type="text/javascript"></script>
</body>
</html>
# home.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Title</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="stylesheet" href="">
<script type="text/javascript" src=''></script>
</head>
<body>
Home.html
<script type="text/javascript"></script>
</body>
</html>
# news.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Title</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="stylesheet" href="">
<script type="text/javascript" src=''></script>
</head>
<body>
news.html
<script type="text/javascript"></script>
</body>
</html>
← App 概念 Django 文件上传 →
