HTTP协议简介
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。 HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
HTTP协议概述
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
HTTP协议白话概述
HTTP协议就是服务器(Server)和 客户端(Client)之间进行数据交互(相互传输数据)的一种方式。我们可以将服务器和客户端进行拟人化,那么该协议就是服务器和客户端这两兄弟间指定的一种交互沟通方式
HTTP两个专业术语
- 请求(request): 浏览器向服务端发送消息
- 响应(response): 服务端向浏览器发送消息 -> 一般是发送 html 文件 或 json
HTTP工作原理(生命周期)
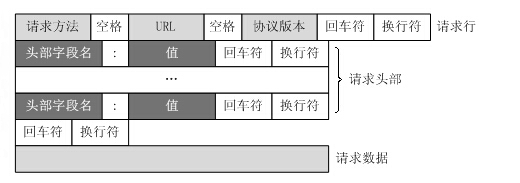
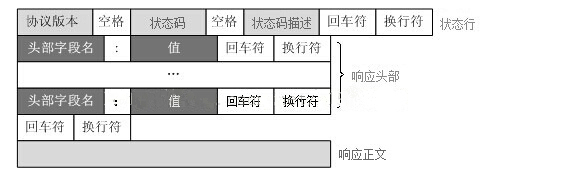
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1. 客户端连接到Web服务器
- 一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.luffycity.com。
2. 发送HTTP请求
- 通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3. 服务器接受请求并返回HTTP响应
- Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4. 释放连接TCP连接
- 若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5. 客户端浏览器解析HTML内容
- 客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1. 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址
2. 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接
3. 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器
4. 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器
5. 释放 TCP连接
6. 浏览器将该 html 文本并显示内容;
HTTP请求方法
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
- GET
- 向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
- 查询数据时使用
- HEAD
- 与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
- POST
- 向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
- 添加数据时使用
- PUT
- 向指定资源位置上传其最新内容。
- 修改数据时使用(全部修改)
- PATCH
- 修改数据时使用(局部修改)
- DELETE
- 请求服务器删除Request-URI所标识的资源。
- 删除数据时使用
- TRACE
- 回显服务器收到的请求,主要用于测试或诊断。
- OPTIONS
- 这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
- CONNECT
- HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
注意事项:
1. 方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
2. HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如PATCH(由 RFC 5789 指定的方法)用于将局部修改应用到资源。
HTTP状态码
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
- 1xx 消息 -> 一般是告诉客户端,请求已被服务器接收,正在处理,别急
- 2xx 处理成功 -> 请求已成功被服务器接收、理解、并接受
- 3xx 重定向到其他地方 -> 它让客户端再发起一个请求以完成整个处理
- 4xx 处理发生错误 -> 责任在于客户端,如客户端请求一个不存在的资源,客户端未被授权,禁止访问等
- 5xx 处理发生错误 -> 责任在于服务端,如服务端抛出异常,路由出错,HTTP版本不支持等
虽然 RFC 2616 中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
URL(网址)
超文本传输协议(HTTP)的统一资源定位符将从因特网获取信息的五个基本元素包括在一个简单的地址中:
- 传送协议
- 层级URL标记符号 -> //, 固定不变
- 访问资源需要的凭证信息 -> 可省略
- 服务器 -> 通常为域名,有时为IP地址
- 端口号 -> 以数字方式表示,若为HTTP的默认值 :80 可省略
- 路径 -> 以 / 字符区别路径中的每一个目录名称
- 查询 -> GET模式的窗体参数,以 ? 字符为起点,每个参数以 & 隔开,再以 = 分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题
- 片段 -> 以 # 字符为起点
- http -> 协议
- // -> 层级URL标记符号
- www.luffycity.com -> 服务器,又称为域名,有时为IP地址
- 80 -> 服务器上的网络端口号
- /news/index.html -> 路径
- ?id=250&page=1 -> 查询
大多数网页浏览器不要求用户输入网页中“http://”的部分,因为绝大多数网页内容是超文本传输协议文件。同样,80是超文本传输协议文件的常用端口号,因此一般也不必写明。一般来说用户只要键入统一资源定位符的一部分(www.luffycity.com:80/news/index.html?id=250&page=1)就可以了。
由于超文本传输协议允许服务器将浏览器重定向到另一个网页地址,因此许多服务器允许用户省略网页地址中的部分,比如 www。从技术上来说这样省略后的网页地址实际上是一个不同的网页地址,浏览器本身无法决定这个新地址是否通,服务器必须完成重定向的任务。
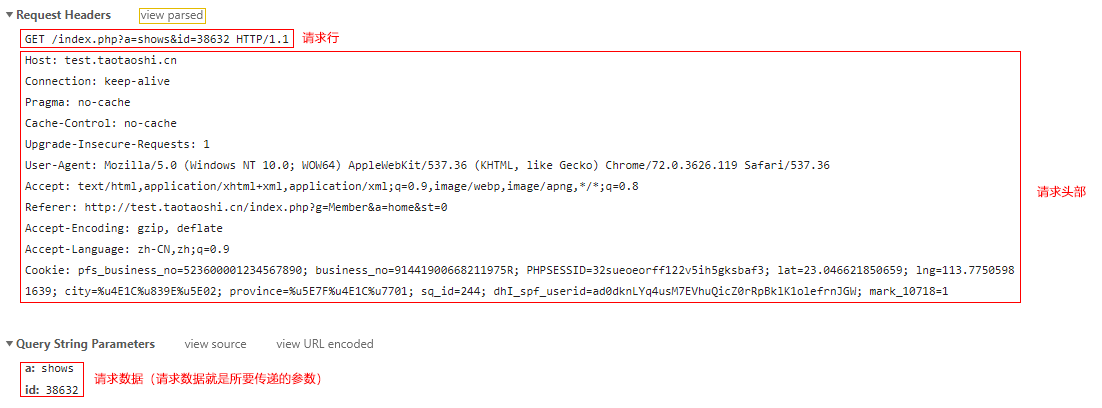
HTTP请求格式
- 请求头的作用: 浏览器给服务器做的说明,让服务器返回相应格式的数据


- 常见的请求头
- accept: 浏览器通过这个头告诉服务器,它所支持的数据类型
- Accept-Charset: 浏览器通过这个头告诉服务器,它所支持哪种字符集
- Accept-Encoding: 浏览器通过这个头告诉服务器,它所支持哪种压缩格式
- Accept-Language: 浏览器通过这个头告诉服务器,它所支持的语言环境
- Host: 浏览器通过这个头告诉服务器,它想访问那台主机
- If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间
- Referer: 浏览器通过这个头告诉服务器,客户端是哪个页面来的 防盗链
- Connection: 浏览器通过这个头告诉服务器,请求完后是断开链接还是保持链接
- x-requested-with: XMLHttpRequest 代表是通过ajax方式进行访问的
- Content-Type: 浏览器通过这个头告诉服务器,它要发送给服务器的数据的编码格式,服务器根据该编码格式对发送过来的数据进行解析,且这个请求头只作用于POST请求
- User-Agent: 请求载体的身份标识(是使用什么客户端进行访问的,如: chrome浏览器、360浏览器、……)
- Content-Type(contentType)的说明
- 如果浏览器没有显示 Content-Type 那么默认使用了 application/x-www-form-urlencoded
- Content-Type(contentType)只作用于POST请求
- Content-Type(contentType)指定要发送给服务器的数据的编码格式,服务器根据该编码格式对发送过来的数据进行解析
- 常用的编码格式
- application/x-www-form-urlencoded -> 如果前端不指定 contentType 默认使用该编码格式
- 通过 request.POST 或 request.body 获取发送过来的数据
# 服务器接收的数据结构
username=Kevin&age=23
- application/json -> 发送json数据时使用
- 通过 request.body 获取发送过来的数据
# 服务器接收的数据结构
{"username":"Kevin", "age":18}
- multipart/form-data -> 发送文件时使用
- 通过 request.FILES 获取发送过来的数据
# 服务器接收的数据结构
------WebKitFormBoundaryAtO1AbA7AVBxLer9
Content-Disposition: form-data; name="username"
Kevin
------WebKitFormBoundaryAtO1AbA7AVBxLer9
Content-Disposition: form-data; name="password"
yeung1234
------WebKitFormBoundaryAtO1AbA7AVBxLer9
Content-Disposition: form-data; name="img_file"; filename="034.jpg"
Content-Type: image/jpeg
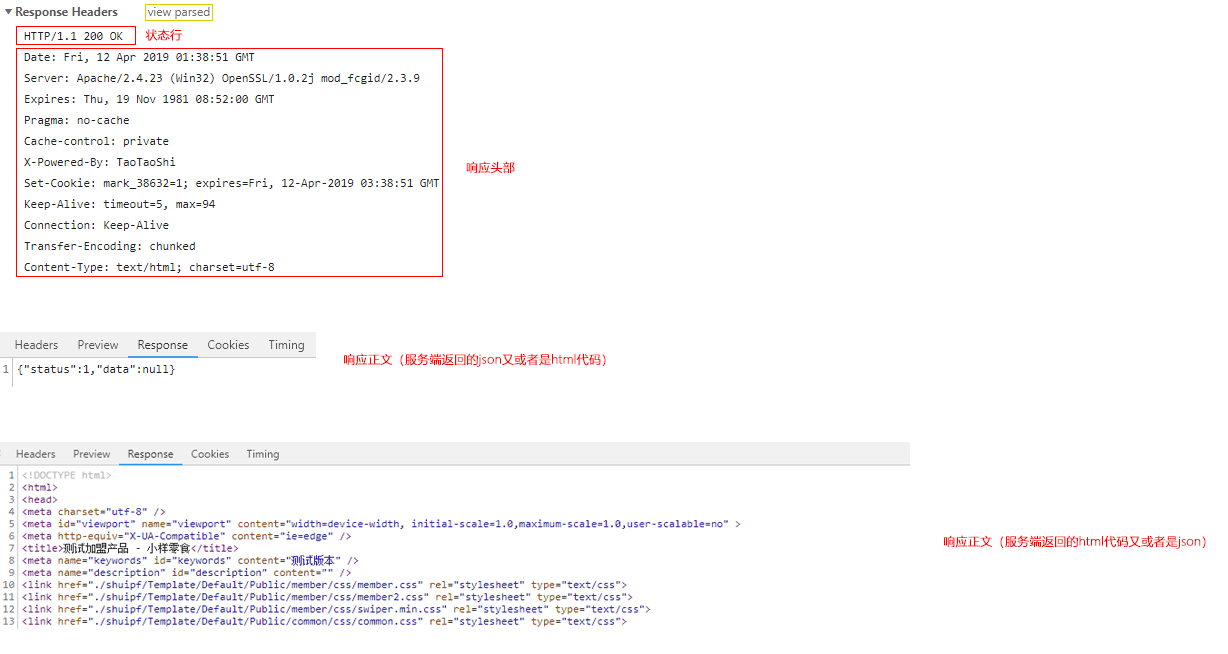
HTTP响应格式
- 响应头的作用: 服务器给浏览器做的说明


- 常见的响应头
- Location: 服务器通过这个头,告诉浏览器跳转到哪里
- Server: 服务器通过这个头,告诉浏览器服务器的型号
- Content-Encoding: 服务器通过这个头,告诉浏览器数据的压缩格式
- Content-Length: 服务器通过这个头,告诉浏览器所返回数据的长度
- Content-Language: 服务器通过这个头,告诉浏览器语言的环境
- Conten-Type: 服务器通过这个头,告诉浏览器所返回数据的数据类型
- Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打开数据
- Refresh: 服务器通过这个头,告诉浏览器定时刷新
- Transfer-Encoding: 服务器通过这个头,告诉浏览器数据是以分块方式发送的
- Expires: -1 控制浏览器不要缓存
- Cache-Control: no-cache
- Pragma: no-cache
- Content-Type(contentType)的说明
- 如果浏览器没有显示 Content-Type 那么默认使用了 application/x-www-form-urlencoded
- Content-Type(contentType)只作用于POST请求
- Content-Type(contentType)指定要发送给服务器的数据的编码格式,服务器根据该编码格式对发送过来的数据进行解析
- 常用的编码格式
- application/x-www-form-urlencoded -> 如果前端不指定 contentType 默认使用该编码格式
- 通过 request.POST 或 request.body 获取发送过来的数据
# 服务器接收的数据结构
username=Kevin&age=23
- application/json -> 发送json数据时使用
- 通过 request.body 获取发送过来的数据
# 服务器接收的数据结构
{"username":"Kevin", "age":18}
- multipart/form-data -> 发送文件时使用
- 通过 request.FILES 获取发送过来的数据
# 服务器接收的数据结构
------WebKitFormBoundaryAtO1AbA7AVBxLer9
Content-Disposition: form-data; name="username"
Kevin
------WebKitFormBoundaryAtO1AbA7AVBxLer9
Content-Disposition: form-data; name="password"
yeung1234
------WebKitFormBoundaryAtO1AbA7AVBxLer9
Content-Disposition: form-data; name="img_file"; filename="034.jpg"
Content-Type: image/jpeg
访问网页的两种方式
一、通过域名访问: http://www.baidu.com
二、通过ip+端口(默认:80端口)访问: http://14.215.177.38
三、查看域名所绑定的ip地址的方法
# ping 域名
ping www.baidu.com
